Дизайн-токены
Что такое дизайн-токены?

О дизайн-токенах
Дизайн-токены (далее просто токены) — это средство коммуникации между дизайнерами и инженерами для передачи информации о том, как создать пользовательский интерфейс.
Токены представляют из себя значения, необходимые для создания и поддерживания системы дизайна: интервалы, цвет, типографика, анимация и многое другое. В значении токена может быть любая информация, необходимая для определения дизайна, например, цвет в виде значения RGB, прозрачность в виде числа или функция анимации в виде координат Безье. А также, значением токена может быть другой токен, что позволяет устанавливать зависимости от родительских значений (для инженеров — это поведение называется наследуемостью).
Использование токенов позволяет отказаться от жестко закодированных или вбитых значений, для того чтобы можно было спокойно масштабироваться и поддерживать сложные способы пересечения других продуктов в рамках одной целостной выстроенной экосистемы.
Система дизайн-токенов
Разберемся что такое система дизайн-токенов. Важно отметить, что токены представляют только часть информации, которая необходима для представления или реализации элемента пользовательского интерфейса. Система токенов — это методология, которая четко дает представление как можно описать информацию об элементе дизайна.
Существуют несколько методологий построения системы для токенов. Какую выбрать — зависит от поставленных задач. Когда устанавливается система, обращают внимание на ее гибкость и предсказуемость.
Систему токенов принято включать в проектную и/или инженерную документацию.
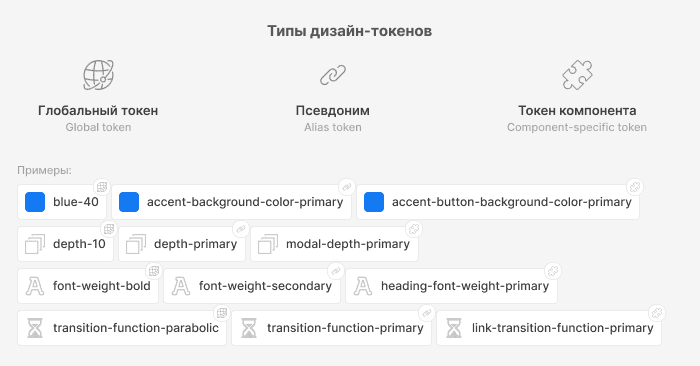
Типы токенов и терминология

Терминология является ключом к пониманию дизайн-токенов и концепции, которая лежит в основе системы токенов. Существуют основные термины, которые описывают, как использовать токены и как они друг с другом соотносятся.
Токен (или дизайн-токен)
Проектное решение по представлению информации под собственным именем (или кодом), которое говорит о его назначении и области применения, и соответствует установленному соглашению об именовании.
Значение
Информация, которая связана и именем токена. В значении может содержаться конкретная информация (например, цвета RGB, пиксели, проценты) или другой токен (псевдоним или ссылка)
| Имя токена | Значение |
|---|---|
| accent-text-color | rgb(255, 0, 0) |
| space-medium | 20px |
| line-height | 120% |
| button-line-height | line-height |
Псевдоним (или ссылка)
Токен, который ссылается на другой токен, а не на жестко закодированное значение.
| Имя токена | Значение |
|---|---|
| accent-border-color-primary | accent-color-1 |
| accent-color-1 | blue-1 |
Токен компонента
Токен, который используется для определенного компонента
| Имя токена | Значение |
|---|---|
| button-background-color-primary-normal | #ff0000 |
| divider-height-primary | 1px |
| text-field-outline-color-primary | #fff000 |
| radio-border-radius-secondary | 100% |
Глобальный токен
Токен, который может использоваться во всей дизайн-системе. Т.е. тот, который не принадлежит к какому-то компоненту.
| Имя токена | Значение |
|---|---|
| size-small | 32px |
| transition-function-primary | easy-in-out |
| line-height-primary | 150% |
| box-shadow-primary | 0 0 4px 0 rgba(0, 0, 0, 0.2) |
Имя токена
В системе токенов должна присутствовать стратегия именования для описания любого значения токена. Использование такой стратегии дает лучшее понимание среди большого количества людей как именовать значения при проектировании и разработке продукта.
Принципы именования
- Понятность. Токены — это средства коммуникации среди широкого круга вовлеченных людей. Речь не только про дизайнеров или инженеров, поэтому любой должен легко понимать то, как описывать значение.
- Плоская структура. Для того чтобы имена токенов имели повествовательный, разговорный характер, и, чтобы не быть зависимым от конкретных конструкций кодирования, используется плоская структура.
- Предсказуемость и гибкость. Структура именования токена должна быть естественна и использовать определенный словарь. Это позволяет передавать сложную информацию предсказуемым образом.
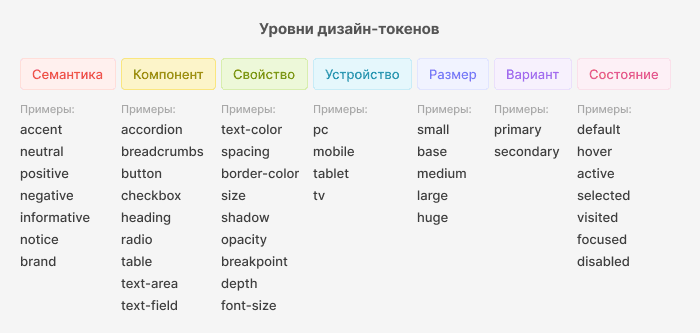
Структура именования
Для того чтобы придумать имя токену, необходимо следовать структуре именования, которая состоит из нескольких уровней. Каждый уровень несет в себе смысл и состоит из своего словаря.
Уровни основаны на общей модели человеческого языка и построения повествования, где передаваемая информация становится все более детализированной. Имя токена начинается с широкого определения, а затем переходит к более конкретным деталям. Уровни могут пропускаться, если с помощью них не планируется детализировать информацию.

Семантика
Семантика — это уровень, который определяет общий смысл к чему относится токен. Может быть опущен при составлении глобального токена.
Примеры:
- accent — акцентная семантика. Используется для идентифицирования информации в качестве акцента. Например, акцентная кнопка может содержать как собственные акцентные цвета, так и собственные размеры, шрифт или отступы.
- neutral — нейтральная семантика. Используется для информации "по-умолчанию" или для информации, на которой не нужно делать акцент. В основном в эту группу входят нейтральные цвета и их оттенки, шрифты и многие другие свойства. Например, если говорить про цвет, то в эту семантику попадает серый и его оттенки.
- positive — позитивная семантика. Несет в себе смыслы успеха и позитивных исходов. В основном в эту группу входит зеленый, салатовый цвета и их оттенки. А также любые другие свойства, которые используются в описании элементов интерфейса с позитивным исходом.
- negative — негативная семантика. Обобщает провалы, ошибки, любой негативный исход. Если говорить про цвет, то в группу входит красный цвет и его оттенки.
- informative — информативная семантика. Несет в себе общий смысл информирования пользователя. В такую группу попадают как правило синий цвет и его оттенки. Отойдя от перечисления цветов, можно вспомнить про другие возможные свойства, такие как иконки. Иконка в векторе тоже может быть закодирована токеном и участвовать а иконографике проекта. Например, есть иконка с группой — system, и именем — help, т.е. system/help. Такая иконка может быть включена в токен с названием informative-icon-vector.
- notice — семантика, которая включает в себя смыслы информации предупреждений, уведомлений. Из цветов, в нее часто входит оранжевый с его оттенками.
- brand — брендовая семантика. Любая информация, которая относится к бренду должна включать в себя эту семантику.
Например, если у бренда собственный шрифт, то его токен будет иметь имя brand-font-family. Если их несколько, то соответственно имена будут такими — brand-font-family-primary, brand-font-family-secondary.
В эту семантику, также входят цвета бренда. Если цветов несколько то к ним можно добавлять вместо индекса их названия. Например, есть два брендовых цвета красный и синий. Тогда в таком случае, вместо записи brand-color-1 и brand-color-2, можно записать brand-red и brand-blue, и далее перечислять их оттенки через индекс — brand-red-10, brand-red-20 и т.д.
Компонент
Компонент — уровень, который точно указывает на принадлежность кодируемой информации к конкретному компоненту. Таким образом, если указать компонент в имени токена, то он автоматически будет считаться токеном компонента, а если его не указывать — глобальным токеном или псевдонимом глобального токена.
Примеры имен:
| Имя токена | Описание |
accent-button-color-text-primary-default accent-button-color-text-primary-hover accent-button-color-text-primary-disabled | Цвет текста акцентной кнопки при обычном состоянии, наведении и неактивном состоянии |
| page-header-font-size | Размер текста для компонента заголовка страницы |
modal-depth-primary modal-depth-secondary | Варианты глубины для компонента модального окна |
Стоит отметить, что в уровень компонента также входит группировка по нескольким свойствам — стилистика компонента.
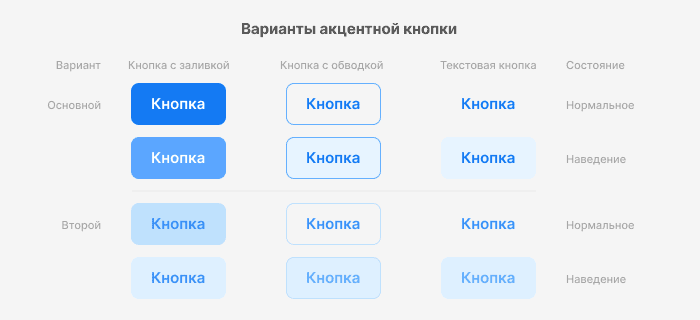
Например, рассмотрим компонент акцентной кнопки, который может содержать несколько стилистик и их вариантов.

Для того чтобы описать стилистику компонента, её название нужно поставить перед названием компонента. Таким образом сохранится повествовательный характер описания.
В рассматриваемом компоненте акцентной кнопки есть 3 стиля — с заливкой (filled), с обводкой (bordered), текстовый (text). Исходя из того, что стиль ставится раньше компонента, то все имена токена для описания такой кнопки будут начинаться с:
- accent-filled-button... — акцентная кнопка с заливкой
- accent-bordered-button... — акцентная кнопка с обводкой
- accent-text-button... — акцентная текстовая кнопка
Чтобы описать варианты акцентной кнопки с разной стилистикой по системе уровней, нужно кодируемым свойствам добавлять уровни варианта.
Например:
| Имя токена | Описание |
accent-filled-button-background-color-primary-default accent-filled-button-text-color-primary-default
accent-filled-button-background-color-primary-hover accent-filled-button-text-color-primary-hover | Цвета акцентной залитой кнопки основного варианта в нормальном состоянии и при наведении |
accent-bordered-button-background-color-secondary-default accent-bordered-button-text-color-secondary-default accent-bordered-button-border-color-secondary-default
accent-bordered-button-background-color-secondary-default accent-bordered-button-text-color-secondary-default accent-bordered-button-border-color-secondary-default | Цвета акцентной обведенной кнопки второго варианта в нормальном состоянии и при наведении |
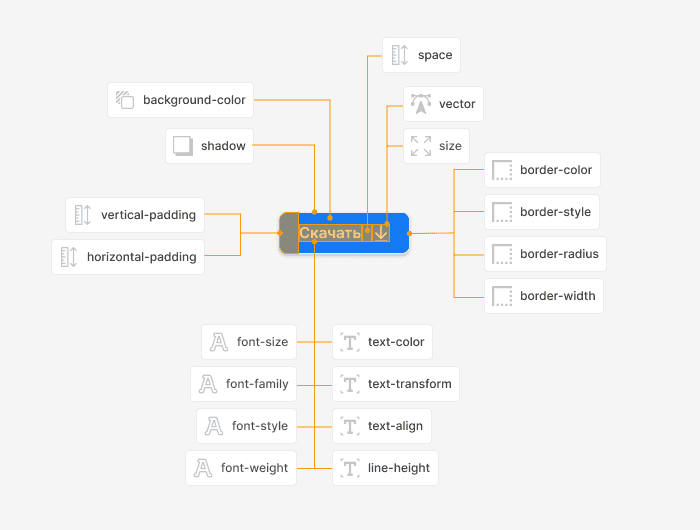
Свойство
Свойство — уровень, который четко обозначает описываемое свойство в токене. Например, свойство означающее порядок глубины может называться как depth, так и z-index. Поэтому в продукте составляется список описываемых свойств, для того, чтобы связь свойства и имени была четко задана, понятна всем участником проекта.

Список основных свойств и их значений, разбитых по группам:
Текст
- text-color — цвет текста
- text-decoration — оформление текста.
Значения:- blink — мигание текста
- line-through — перечеркнутый текст
- overline — линия проходит над текстом
- underline — подчеркнутый текст
- none — без оформления
- text-transform — преобразование текста
Значения:- capitalize — первый символ будет заглавным
- lowercase — нижний регистр
- uppercase — верхний регистр
- none — без преобразования
- text-align — горизонтальное выравнивание
Значения:- center — выравнивание по центру
- justify — выравнивание по ширине
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- letter-spacing — интервал между символами
- word-spacing — интервал между словами
- line-height — интерлиньяж (межстрочный интервал) текста
Задний фон
- background-color — цвет фона
Граница
- border-color — цвет границы
- border-style — стиль границы вокруг элемента
Значения:- dotted — граница в виде точек
- dashed — пунктирная граница
- solid — сплошная граница
- double — двойная сплошная граница
- border-radius — радиус скругления границы
- border-width — ширина границы
Контур (частое использование — при фокусном состоянии)
- outline-color — цвет рамки контура
- outline-style — стиль рамки контура вокруг границ элемента
Значения:- dotted — граница в виде точек
- dashed — пунктирная граница
- solid — сплошная граница
- double — двойная сплошная граница
- outline-offset — расстояние между рамкой и краем или границей элемента
- outline-width — ширина рамки контура
Прозрачность
- opacity — значение прозрачности элемента
Расстояние
- space — значения для шкалы интервалов проекта
- layout — значения для шкалы интервалов шаблона
- margin — значения внешних отступов, допустимо разбивать на составляющие, например вертикальный внешний отступ с двух сторон — vertical-margin
- padding — значения внутренних отступов, допустимо разбивать на составляющие, например горизонтальный внутренний отступ — horizontal-padding
Тень
- shadow — эффект тени
Ресурсы
- vector — векторный объект, часто в виде svg. Применяется в основном в иконографике.
- bitmap — растровое изображение
Фильтр
- filter — различный фильтр, накладываемый на элемент. Например, grayscale или sepia
Шрифт
- font-size — размер шрифта
- font-family — семейство шрифта
- font-style — начертание шрифта
Значения:- normal — обычное начертание
- italic — курсивное начертание
- oblique — наклонное начертание. Курсив и наклонный шрифт — не одно и то же. Курсив — это шрифт, имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо
- font-weight — жирность (насыщенность) шрифта
Значения:- 100: thin (или hairline) — тонкий
- 200: extra light (или ultra light) — очень легкий
- 300: light — легкий
- 400: normal (или regular) — нормальный
- 500: medium — средний
- 600: semi bold (или demi bold) — полужирный
- 700: bold — жирный
- 800: extra bold (или ultra bold) — сверх жирный
- 900: black (или heavy) — черный (густой)
Размер
- size — общий размер (применяется для ширины или высоты)
- width — значение ширины
- height — значение высоты
Переход
- transition-duration — продолжительность перехода (анимации)
- transition-delay — задержка перехода (анимации)
- transition-function — функция перехода
Значения:- ease — медленное начало, ускорение, замедление к концу
- ease-in — медленное начало, к концу ускоряется
- ease-out — быстрое начало, к концу замедляется
- ease-in-out — медленные начало и конец
- linear — одинаковая скорость от начала и до конца
- cubic-bezier — вид кривой Безье
Контрольная точка
- breakpoint — контрольная точка. В основном описывается ширина экрана для адаптации дизайна
Глубина
- depth — значение уровня глубины элемента
Устройство
Уровень позволяет конкретизировать информацию, которая относится к устройству. Например, на разных устройствах могут быть разные размеры шрифтов заголовков, или, никто не запрещает менять цвет на разных устройствах.
Возможные значения на уровне:
- pc — ПК (персональный компьютер)
- mobile — мобильное устройство
- tablet — планшет
- tv — телевизор
Примеры:
| Имя токена | Описание |
| heading-1-font-size-pc-primary heading-1-font-size-mobile-primary | Размер шрифта заголовка H1 для ПК и мобильного устройства |
| line-height-pc-primary line-height-mobile-primary | Глобальный межстрочный интервал для ПК и мобильного устройства |
| neutral-button-background-color-pc-primary-default neutral-button-background-color-mobile-primary-default | Цвет фона нейтральной кнопки основного варианта в состоянии по-умолчанию для ПК и мобильного устройства |
Размер
Уровень, который обычно определяет размер свойства. Размеры заносятся в словарь, и им пользуются при описании информации.
Примеры использования:
| Имя токена | Описание |
| space-thin: 1px space-extra-tiny: 2px space-tiny: 4px space-tighter: 8px space-tight: 12px | Шкала интервалов |
| layout-base: 16px layout-medium: 20px layout-large: 24px layout-huge: 48px | Шкала расстояний шаблона |
| size-small: 22px size-default: 32px size-large: 42px | Размеры элементов |
| padding-vertical-small: 4px padding-vertical-base: 8px padding-vertical-large: 12px | Вертикальный отступ внутри элемента |
Вариант
Условный уровень, который служит для разделения свойства на несколько вариантов. Если у компонента несколько вариантов отображения, то к каждому свойству будет добавляться идентифицирующие вариант слова. Слова могут быть:
- primary — основной
- secondary — второй
Например, если это кнопка с двумя вариантами отображения:
| Имя токена | Описание |
| accent-button-background-color-primary-default accent-button-text-color-primary-default accent-button-background-color-primary-hover accent-button-text-color-primary-hover | Цвета акцентной кнопки основного варианта в нормальном состоянии и при наведении |
| accent-button-background-color-secondary-default accent-button-text-color-secondary-default accent-button-background-color-secondary-hover accent-button-text-color-secondary-hover | Цвета акцентной кнопки второго варианта в нормальном состоянии и при наведении |
Состояние
Уровень, который используется при идентификации состояния кодируемого токена.
Состояния могут быть:
- default — по-умолчанию, это нормальное состояние
- hover — наведение
- active — активное (или нажатое)
- selected — выбранное
- visited — посещенное
- focused — фокусное
- disabled — неактивное
Примеры:
| Имя токена | Описание |
| button-text-color-primary-default button-text-color-primary-hover button-text-color-primary-active button-text-color-primary-disabled | Цвета текста основного варианта кнопки в зависимости от состояния |
| sidebar-background-color-default sidebar-background-color-hover | Цвет фона боковой панели в состоянии по-умолчании и при наведении курсором |
| text-field-text-color-secondary-default text-field-text-color-secondary-hover text-field-text-color-secondary-active text-field-text-color-secondary-disabled | Цвет текста поля ввода второго варианта в зависимости от состояния |
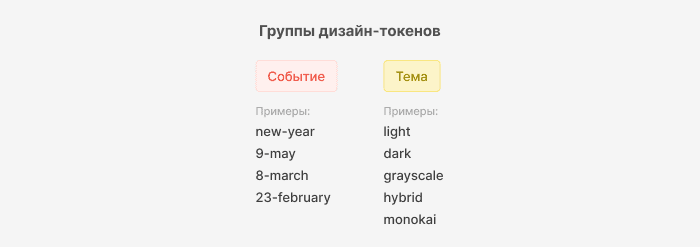
Группы токенов
Есть проекты, где токены необходимо группировать дабы поддерживать гибкость проекта и не перегружать излишним повествованием.

Группа токенов — совокупность токенов, у которых есть общий признак идентификации, при смене которого токен будет иметь другое значение, но то же имя. Т.е. простыми словами, если у токена поменять группу — его значение изменится.
Группировать можно любой из типов токенов. Многие удивляются тому, что группировке подлежат в том числе и глобальные токены, говоря на это, что у них итак есть некая глобальная группа. Но это не так, глобальные токены, как любые другие токены могут как иметь группу, так и быть без группы вовсе.
Тема
Такой группой выступает очень часто — тема. Тематика может быть различной, как набор из двух тем — светлая и тёмная, так и расширенный набор, который будет включать различные расцветки, в том числе полностью авторские. Примеры тем:
- light — светлая
- dark — тёмная
- grayscale — обесцвеченная
- monokai — особая расцветка
- hybrid — особая расцветка
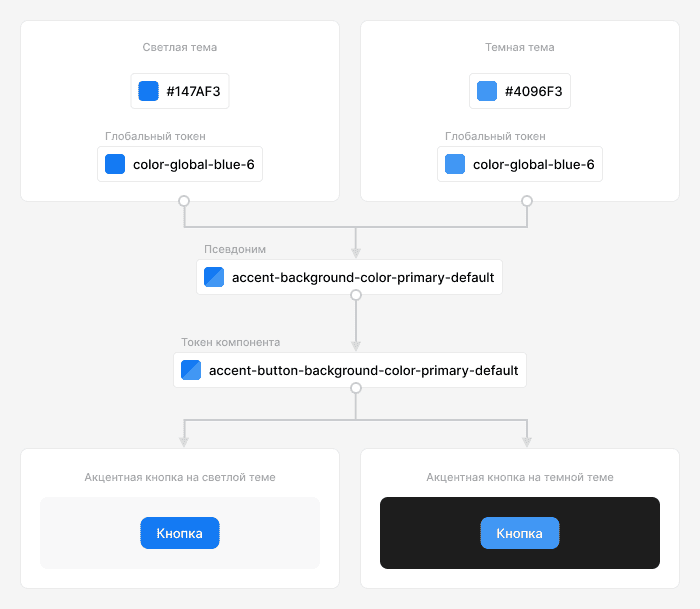
Ниже приведен пример как глобальный токен, который в разных темах имеет разные значения (для того чтобы соблюдать контрастность), используется в цвете фона акцентной кнопки.

Таким образом, показав, что глобальные токены могут иметь группу, можно привести сразу глобальные токены цветов, которые не будут иметь группу (в нормальных и адекватных условиях) — например, чёрный и белый цвет. Такие токены, которые несут в себе информацию по этим двум цветам — не будут иметь групп в том случае, если дизайн не разрабатывается для людей с заболеванием или расстройством восприятия (это как правило меньше нескольких процентов от населения).
Событие
Группа интересна тем, что она может включать в себя любую из тем. Лучшее объяснение, почему эта группа должна быть отдельно от тематики, будет дано на конкретной ситуации.
Итак, ситуация: есть ресурс, который имеет две темы — светлая и тёмная. К празднику «День Победы» (9 мая) нужно (как многие бы сказали — создать тему) добавить смену внешнего вида с сохранением текущего выбора среди двух тем, но с другими цветами (по-простому).
Таким образом, если бы создавалась тема под праздник, то пришлось бы ее называть «День Победы (светлая)» и «День Победы (темная)». И, помимо этого, нужно было бы на ресурсе заменять значения токенов предыдущих двух тем на новые наборы.
Поскольку событие обычно имеет ограничение по длительности, то вот эта замена наборов не должна доставлять неудобств и целесообразно выносить событие над темами, дабы давать возможность как переключатся между наборами токенов, так и не доставлять неудобств по их поддержке во премя истечения события.
Но, главная причина, почему событие выносится над тематикой — то, что праздничные «темы» могут и должны повторять весь тот основной набор от основных тематик, кроме авторских цветовых схем.
С таким мнением можно не согласится и выносить все события в темы.
Устройство
Очень спорная группа, появилась недавно в практике. Приводится в рамках ознакомления, что такое тоже может встречаться. На данный момент вместо этой группы используется уровень токена «Устройство».
Суть этой группы вот в чем — на разных устройствах значения одного и того же токена могут отличаться.
Примеры:
Размер шрифта на разных устройствах для заголовка первого уровня
| Группа | Имя токена | Значение |
| pc | heading-1-font-size | 28px |
| tablet | heading-1-font-size | 24px |
| mobile | heading-1-font-size | 20px |
Не редкий случай — соблюдение контраста в зависимости от размера шрифта, например по APCA. Таким образом, для того же заголовка первого уровня будет различный оттенок
| Группа | Имя токена | Значение |
| pc | heading-1-text-color | #6262cc |
| tablet | heading-1-text-color | #2727cc |
| mobile | heading-1-text-color | #0404d6 |
Преимущества и недостатки токенов
Преимущества
- Понимание как закодировать информацию для коммуникации с другими участниками проекта
- Гибкость, которая обеспечивается использованием или не использованием того или иного уровня токена, а также использование псевдонимов, которые можно легко изменить, поменяв ссылку на другой токен
- Структурированность системы. В системе, где есть и поддерживается структура — легко ориентироваться, нежели когда её нету.
- Упрощение коммуникации между людьми из разных сфер деятельности, путем использования единой документации и необходимых инструкций по взаимодействию между людьми.
Недостатки
- Возможны длинные имена токенов, что может привести к увеличению размеров исходного кода проекта у разработчиков
- Повышается порог вхождения в проект, поскольку нужно думать что из уровней использовать и нужно ли использовать группу. А также следить за целостностью словарей уровней и не допускать повторений среди имен
- Появляется необходимость вести документацию
Рекомендации по использованию
Использование глобальных токенов
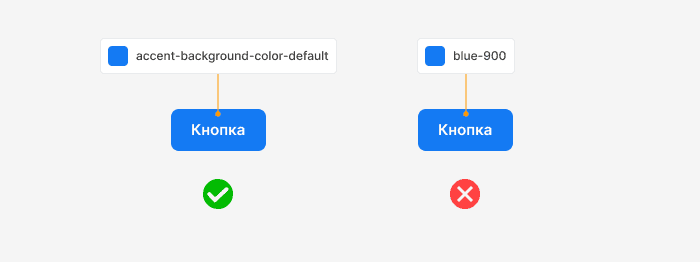
Глобальные токены используются только в том случае, если для вашего варианта использования нет доступных псевдонимов или нет возможности подобрать такой.

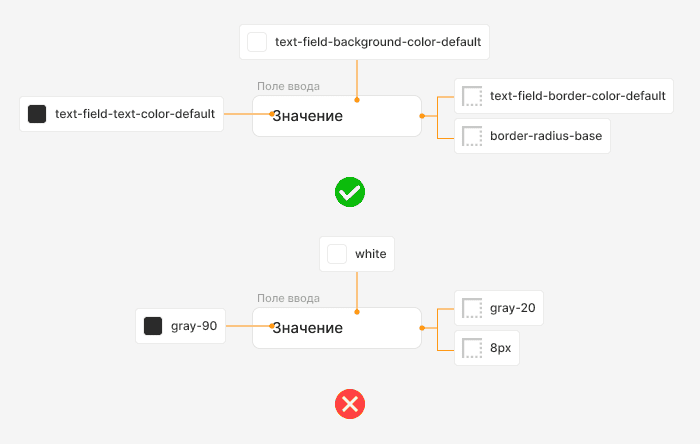
Использовать псевдонимы везде, где они могут применяться
Для того, чтобы проект был понятен и удобен в расширении, необходимо заменять все значения на псевдонимы. В таком случае будет достаточно изменить всего одно значение в глобальном токене, и все связанные значения изменятся.
Такой подход сэкономит кучу времени, если пришла задача изменить скругления границ на всех элементов со старого значения на новое. Если будут использованы токены, тогда достаточно изменить всего в одном глобальном токене значение.

Советы
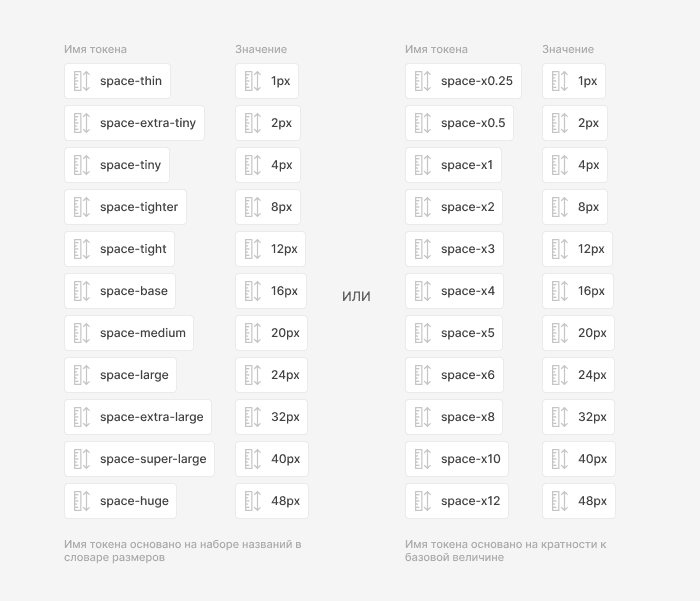
Расстояния
Поскольку токены в каждом проекте разные, и, работа может вестись с разными промежутками простоя или отдыха, то при погружении в проект необходимо заново вспоминать какие имена токенов соответствуют каким значений. Чтобы не держать перед глазами список «имя-значение» для расстояний. Допускается именование, в котором будет указываться кратность по отношению к базовой величине.

Стоит отметить что это допущение относится только к шкале интервалов. Но, если со шкалой расстояний на макет можно будет таким же образом брать за основную величину какое-то одно значение, и от него можно будет делать ровные кратности, тогда это же поведение можно будет воспроизвести на шкале расстояний для макета.